If you've been following along on Twitter, Tailwind was hinting that something big was coming. Today we get the reveal.
Tailwind 2.0! 🥳
The first major release to the utility-first framework brings with it some incredible features, and while you should head to the newly redesigned tailwind website to read all of the juicy details, if you want a list of my favorite additions to the framework, keep reading...
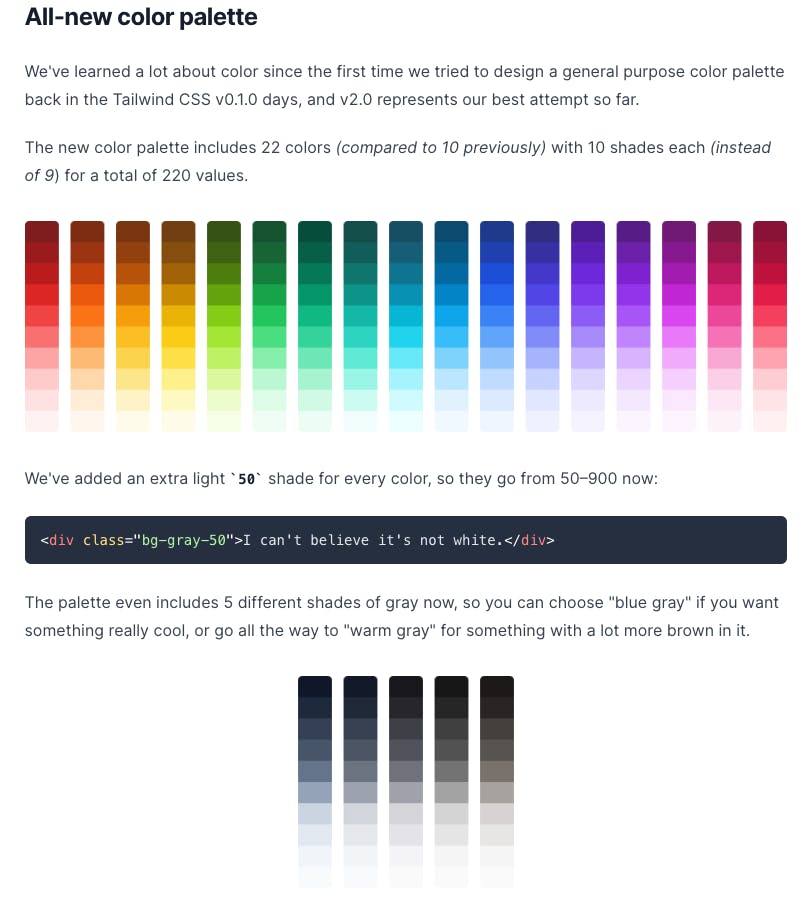
A New Color Palette
Tailwind 2.0 introduces a brand-new color palette packed with 220 colors, including 5 different shades of gray. It's beautiful!

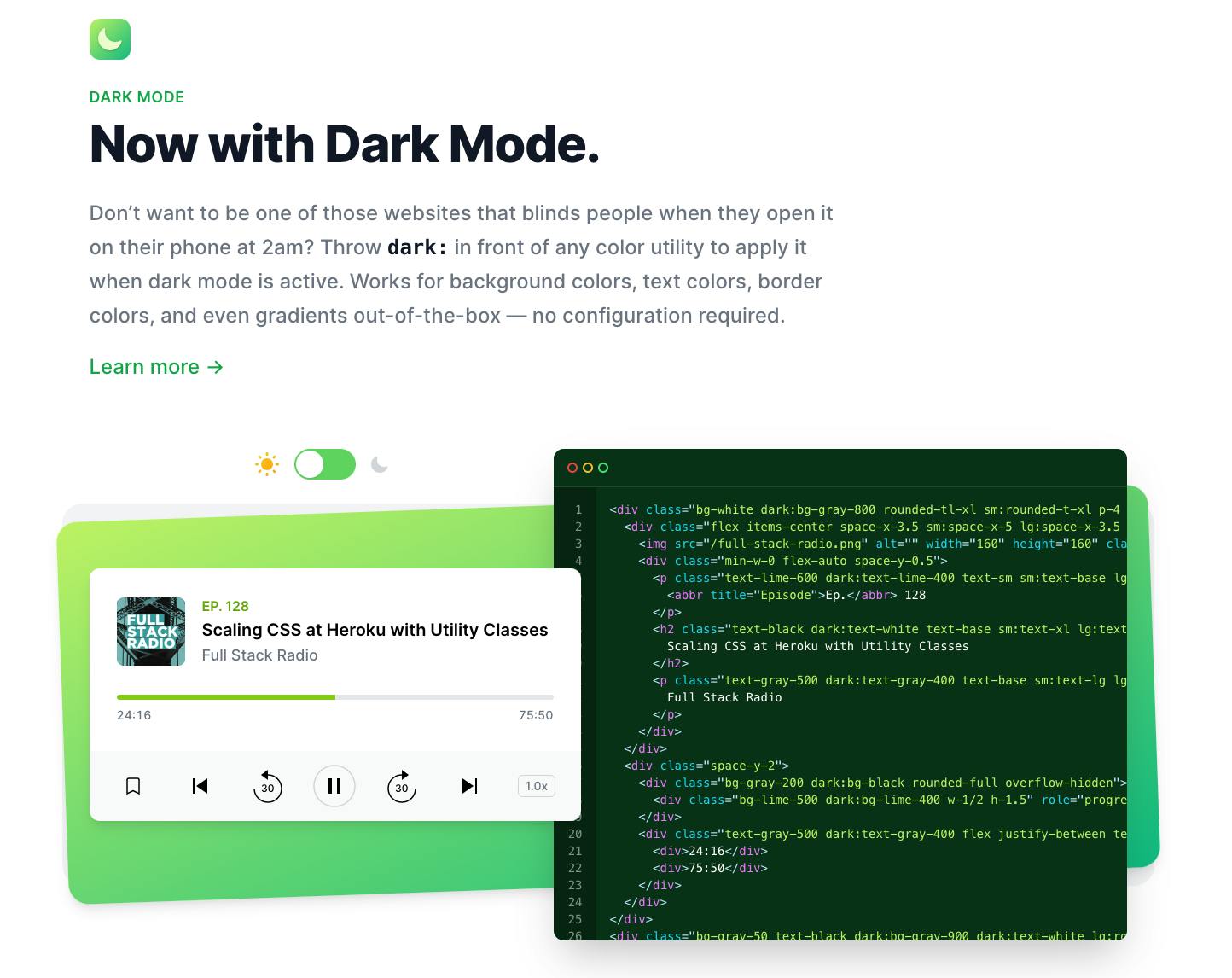
Dark Mode
That's right. Tailwind now officially supports dark mode. And it looks extremely easy to set up!
UPDATE: I've just published an article showing you how to use the new features to get dark mode set up in your own project! Check it out HERE!

Extra Wide 2XL Breakpoint
This is a big one for me because I have a 49" ultra-wide monitor. This new breakpoint is designed for 1536px and larger.

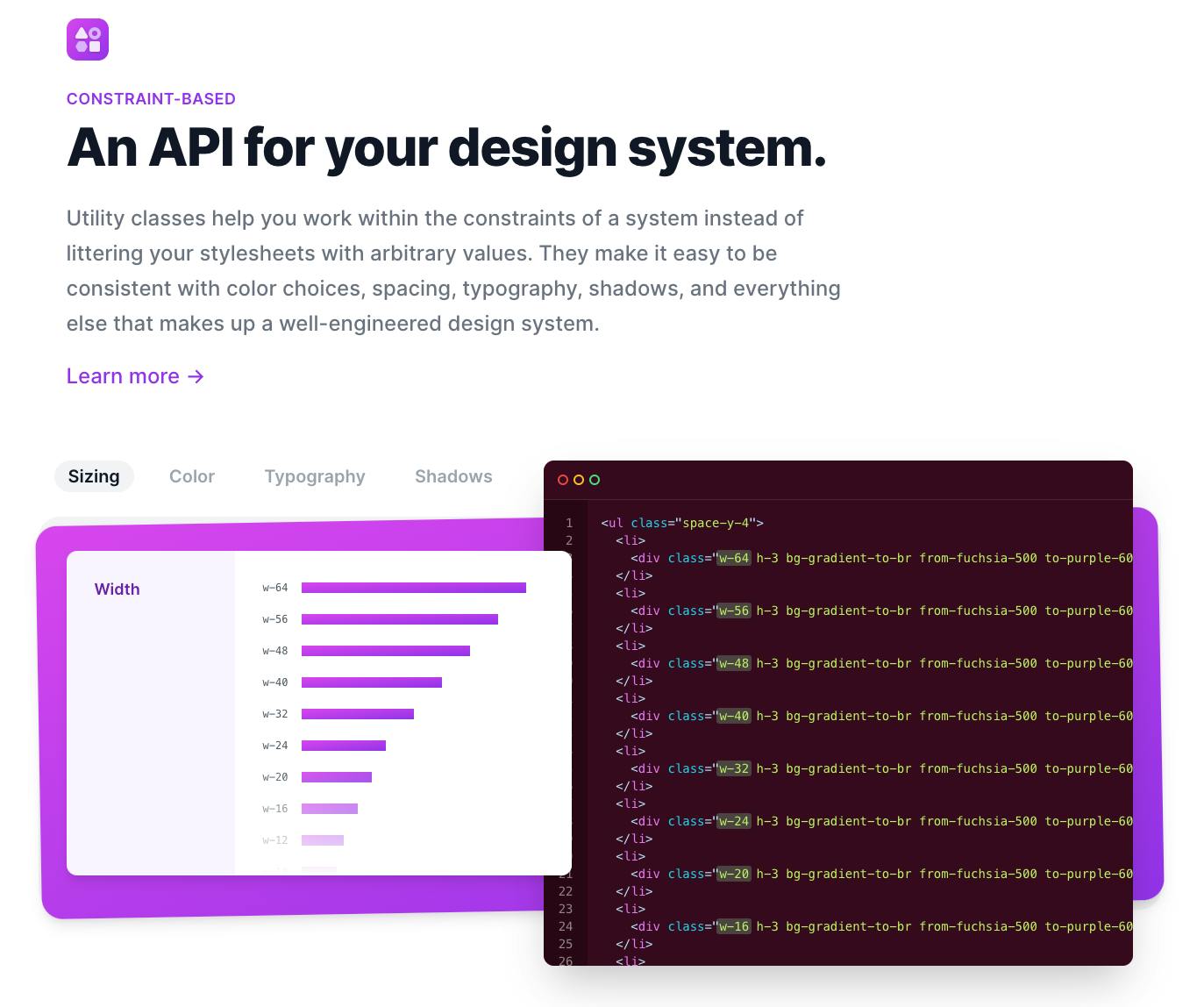
Extended Spacing
With Tailwind 2.0, the default spacing scale has been extended to include micro values as well as new values for use-cases where larger values are needed!

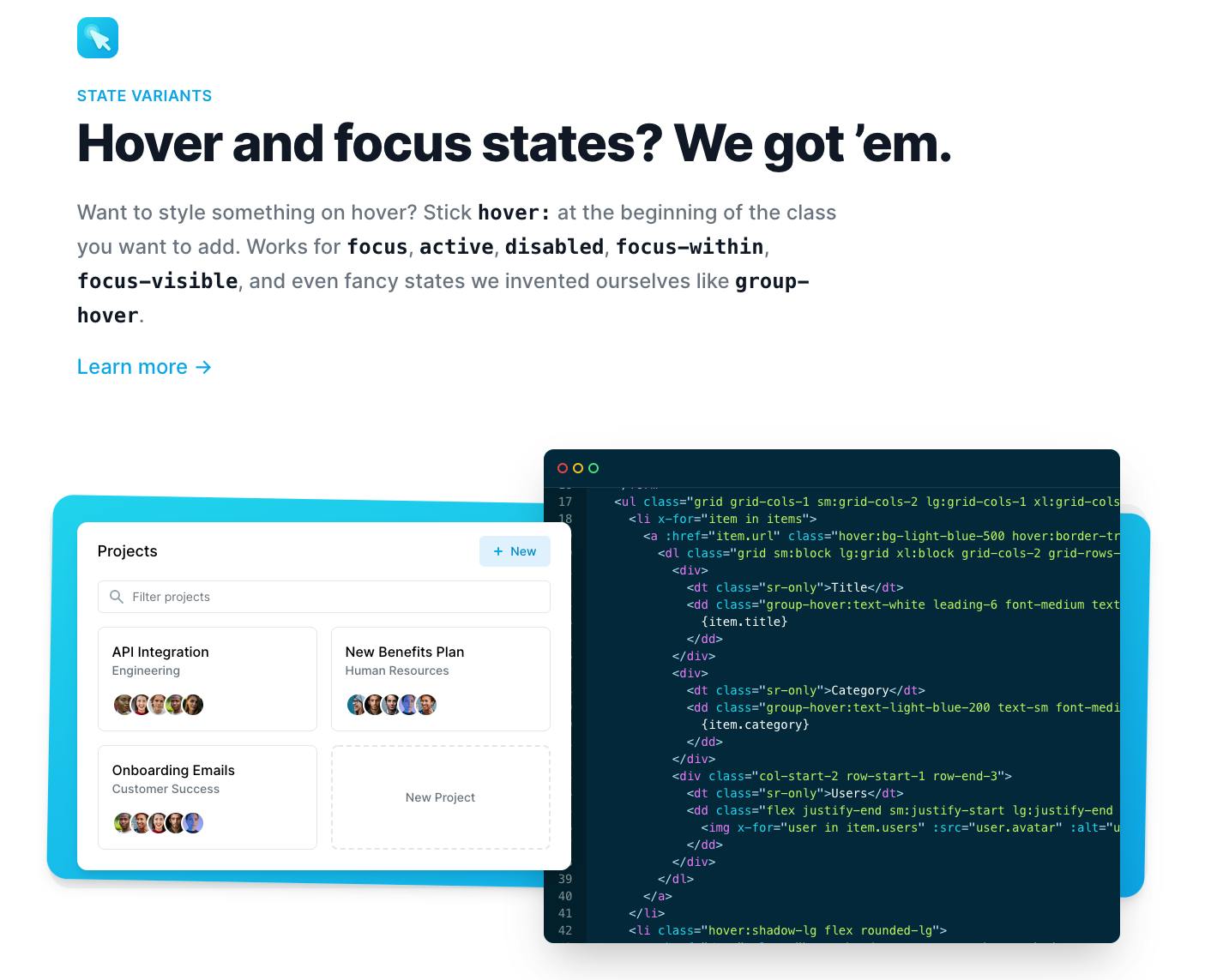
Group-Hover & Focus-Within By Default
The group-hover and focus-within classes are now part of the default functionality out-of-the-box with Tailwind 2.0!

Conclusion
There's a lot more that Tailwind 2.0 offers, so make sure to head over to the documentation site to learn more!
I can't wait to start using Tailwind 2.0!
What do you think? Leave your thoughts in the comments below!
Thanks for reading! If you liked this article and want more content like this, read some of my other articles , subscribe to my newsletter and make sure to follow me on Twitter!
